Responsive Web Tasarımı Nedir ? Mobil uyumlu site, duyarlı, uyumlu web tasarım anlamına gelir. Son yıllarda adını sıkça duyduğumuz bu web tasarım şekli ilk olarak 2010 yılında ortaya çıktı ve son bir kaç yıldır dünyada ve ülkemizde popüler oldu.
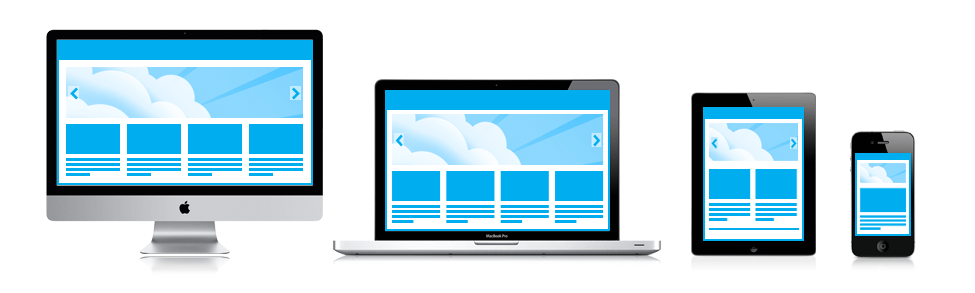
Responsive tasarım, web sitesinin mobil, tablet, televizyon, bilgisayar gibi cihazların yükseklik ve genişliklerine göre ekranı doldurmasına denir. Genellikle desktop, tablet ve mobil versiyon olarak 3 kademeli şekilde tasarlanır.
Bilindiği gibi web sitelerine mobil cihazlardan girildiğinde ziyaretçiler siteyi görüntülemekte ve gezmekte güçlük yaşarlar. Eğer girdikleri site responsive yada mobil site değilse, okumak istedikleri alanı ancak zoom yaparak, kısıtlı bir alanı görüntüleyebilirler ve kulanım zorluğu çekerler. Site menülerini gezmekte oldukça zordur ve menüler mobil uyumlu olmadığı için genellikle gitmek istedikleri linki bulamayabilirler.

Responsive sitelere mobil cihazlardan girildiğinde menüler şekil değiştirip genellikle üstten açılacak şekilde kullanımı kolay bir versiyona dönüşür. Fontlar ve imajlar alt alta gelerek ekranda zoom yapmadan kolayca okunacak şekilde sıralanır. Hatta mobil versiyonda önem derecesi düşük elementler gizlenir, sadece ziyaretçiye sayfayla ilgili en yalın halde bilgi gösterilir.
Responsive web siteler için genellikle Bootstrap, Materialize, Semantic UI gibi frameworkler kullanılır. Bootstrap geniş kapsamlı bir CSS kütüphanesidir ve hayal edebildiğiniz bir çok tasarımı yapabilirsiniz. Diğer frameworkler ise daha basit ve düz bir tasarıma sahiptirler.










